Num dia de trabalho qualquer, eu estava estudando o manual de identidade de uma marca para poder fazer as aplicações adequadas em algumas peças impressas e online. Quando cheguei na parte das cores utilizadas, reparei que o designer fez referência ao RGB, porém identificou a cor equivalente no sistema de numeração hexadecimal.
Um exemplo do que vi:
RGB: #00FF00
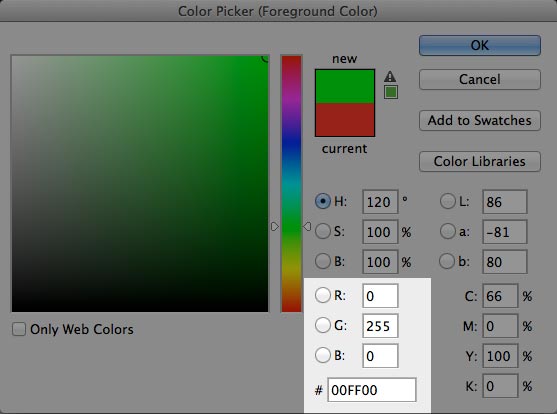
Ok, não vi tanto problema nisso, pois se eu definir a cor na numeração hexadecimal no Photohop, por exemplo, ele me retorna o equivalente em RGB e vice-versa, como você pode ver no exemplo abaixo.

O meu único questionamento foi não haver a numeração em RGB, o que seria a forma completa de informar a cor em um manual de identidade de marca. Por exemplo:
RGB: 0 255 0
HEX: #00FF00
Quando a informação é apresentada dessa forma, demonstra mais confiança para o designer que está aprendendo sobre aquela marca. A impressão que tive é que a pessoa que fez aquele manual não sabia de fato a diferença entre RGB e HEX, embora isso possa não ser verdade.
Além dessas informações de cores, também devem constar em um manual de marca as informações de cor para impressão CMYK e também, se possível, um equivalente PANTONE (é sempre bom).
Assim é possível apresentar as informações de forma clara e transmitir confiança para os outros designers que precisarão ler aquele manual. Sem pensar que muitos designers também baixam manuais de marca para ter como exemplo. Pense na responsabilidade… 😉
As cores emitidas
As cores que vemos na tela do monitor, na televisão, no celular, nos displays LED e outros dispositivos são cores emitidas, ou seja, são cores geradas pela emissão de luz combinadas nas cores vermelho (R), verde (G) e azul (B). (Red, Gree e Blue)
As cores emitidas funcionam de maneira diferente em relação às cores refletidas, que são as cores que podemos ver nas superfícies que precisam de luz para serem vistas, como quadros, chão, mesas, objetos diversos, etc.
Os padrões RGB e HEX fazem parte do grupo de cores emitidas.
O que é Hexadecimal?
Segundo o W3Schools, as cores em HTML são definidas utilizando um sistema numérico hexadecimal (HEX) para a combinação de valores de cor RGB.
O menor valor que pode ser atribuído para uma cor emitida é 0 (00 em HEX) e o maior valor é 255 (FF em HEX).
E quando especificamos a cor HEX utilizamos três pares de dígitos, resultando em seis dígitos. No início inserimos o símbolo “#”.
Veja alguns exemplos abaixo:
|
Cor |
Cor HEX |
Cor RGB |
|
#000000 |
rgb(0,0,0) |
|
|
#FF0000 |
rgb(255,0,0) |
|
|
#00FF00 |
rgb(0,255,0) |
|
|
#0000FF |
rgb(0,0,255) |
|
|
#FFFF00 |
rgb(255,255,0) |
|
|
#00FFFF |
rgb(0,255,255) |
|
|
#FF00FF |
rgb(255,0,255) |
|
|
#C0C0C0 |
rgb(192,192,192) |
|
|
#FFFFFF |
rgb(255,255,255) |
Fonte: W3Schools
Qual a diferença entre HEX e RGB?
Tanto o HEX quanto o RGB retornam os mesmos resultados de cor. A diferença é que, dependendo do dispositivo ou software que você está utilizando, um ou outro sistema numérico de cor pode estar ausente, o que significa que se você está acostumado a trabalhar só com o padrão HEX, de repente você pode se deparar com um único campo de RGB para definir a cor.
Por isso é bom especificar sempre os dois valores nos manuais de identidade de marca, pois acredite, algum dia um designer irá consultar o manual que você criou.
Caso você não tenha o Photoshop em mãos, existe um site que faz a conversão tanto de RGB para HEX quanto o inverso: http://www.rgbtohex.net/
{fcomment}