O que é flat?
Primeiramente vamos entender o termo e o que classifica um design como sendo flat. É bastante simples: Chamamos de “flat design” aquilo que carece de estilos visuais que façam com que a peça gráfica pareça estar saindo do papel. Quando colocamos uma sombra, um gradiente ou algo similar, estamos fazendo com que o bidimensional ganhe características tridimensionais. Então só pode ser chamado de “flat” aquilo que não tem nenhuma característica 3D.
E de onde ele vem?
O flat design, diferente do que pensam, não é uma coisa nova. Na verdade é mais um nome para uma das muitas variações usadas na arte e no design. Esse idoso, com espírito jovem, é uma reutilização do conhecido “estilo tipográfico internacional” ou “swiss style”, cujo foi a filosofia de design para impressões em 1950. Antes dessa data já haviam coisas similares feitas na Alemanha, Russia e Holanda, aproximadamente na década de 20.

Como o flat design voltou?
Afinal, porque é que estamos falando disso mesmo? Claro! Por causa dos aplicativos e sites que se tornaram adeptos desse estilo mesmo depois de quase 100 anos que ele foi criado e 60 anos que se tornou popular!
O flat design veio com o Windows 8 e o Metro Design da Microsoft, um estilo também muito curioso e usado em várias interfaces modernas, mas isso é assunto pra outro artigo. Vou me limitar a falar apenas do porque começamos usar o design “flat” no ecossistema móvel.
Flat design no mundo mobile
Em 2007 recebemos o primeiro smartphone touch screen popular: O iPhone (claro que estou ignorando invenções anteriores que usavam uma tecnologia diferente e que pode se classificar como touch).
Um celular com apenas um botão e uma tela grande, isso era novo e diferente para qualquer tipo de pessoa, tal inovação também gerou um problema: “como fazer com que os usuários entendam esse tipo de dispositivo?” A solução foi o “skeuomorphism”, estilo gráfico que simulava as coisas do jeito mais real possível. Botões com brilhos, sombras e reflexos, tudo isso para que as pessoas entendessem onde elas podiam tocar e onde não podiam.
O design baseado no “skeuomorphism” foi popular por alguns anos e, com a chegada do android, os smartphones se tornaram cada vez mais comuns e populares, uma hora isso deixou de ser luxo e exceção. Todo mundo tinha um celular touch que tinha apenas 1 botão. Mais pra frente alguns androids tiraram até esse botão, como nos aparelhos “nexus” do google!
Então já que as pessoas se acostumaram a mexer no aparelho touch e já não é mais necessário que elas saibam “claramente” onde tocar e não tocar, porque não abandonar o “skeuomorphism”? Pois bem, assim foi feito e o design “flat” foi a opção dos sistemas operacionais que apareceram em 2011–2012 (em versões mais antigas do android) e em 2013 com a chegada do iOS 7.
Como vemos o flat design hoje?
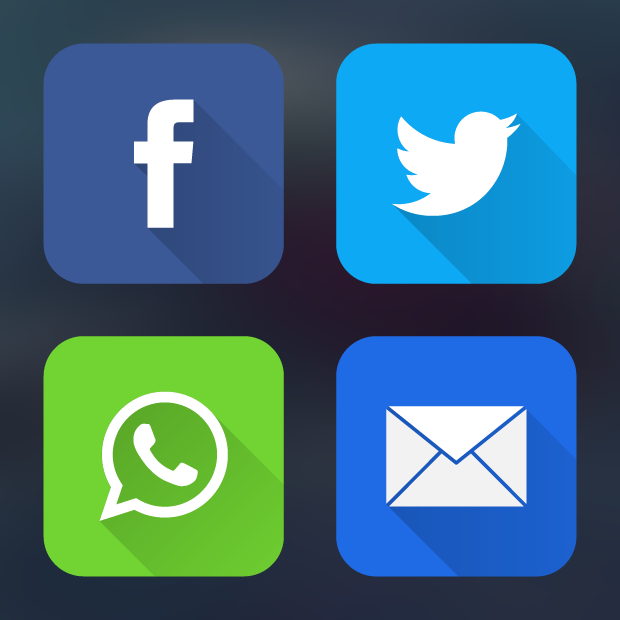
Claro que não vemos esse estilo apenas da forma como ele se desenvolveu, é bem possível que em suas pesquisas usando esse termo você se depare com imagens marcadas como “flat design” que possuem sombras, reflexos e até texturas.
A verdade é que ele sofreu mutações e raramente é aplicado em sua completa essência minimalista e “pura” sem nenhum tipo de efeito gráfico que o faça menos contrastante e mais agradável.

É isso!
Resumidamente: O design flat era conhecido como “estilo internacional de tipografia” ou “swiss style” na década de 50, mas antes disso fora usado em alguns países europeus na década de 20. Implementado em interfaces gráficos pela microsoft com o lançamento do windows 8 e adepto pelo Google e Apple pouco tempo depois.
Para estudos aprofundados deixo aqui alguns links que serviram de referência e também inspiração para a criação deste artigo.
- International Typograhic Style Posters | International Poster Gallery
- Lessons From Swiss Style Graphic Design – Smashing Magazine
- Skeuomorphism Will Never Go Away, And That’s a Good Thing
- The History of Flat Design: Efficiency, Minimalism, Trendiness
- A brief history of flat design